万事俱备,现在终于可以愉快的进行小程序的开发了~~有木有鸡冻,内心是不是万马奔腾,跃跃欲试了。
首先本篇文章介绍两点:
1.小程序开发工具的使用
2.微信小程序目录结构
微信小程序开发工具使用介绍
下载安装小程序
开发工具:
微信web开发者工具
官方demo下载
安装完成后,打开微信web开发者工具。
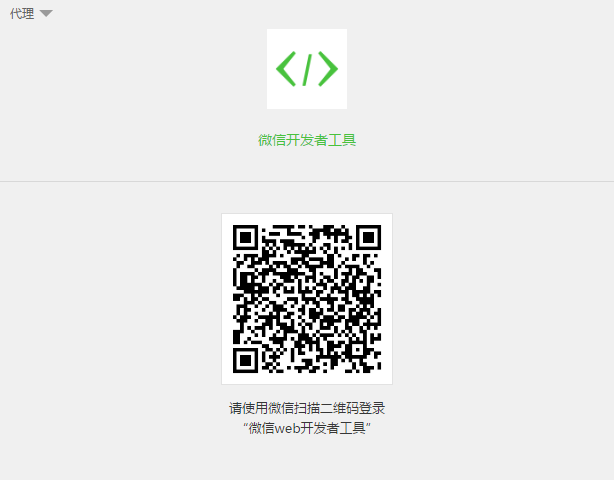
1.扫码二维码登录 微信web开发者工具

扫码登录
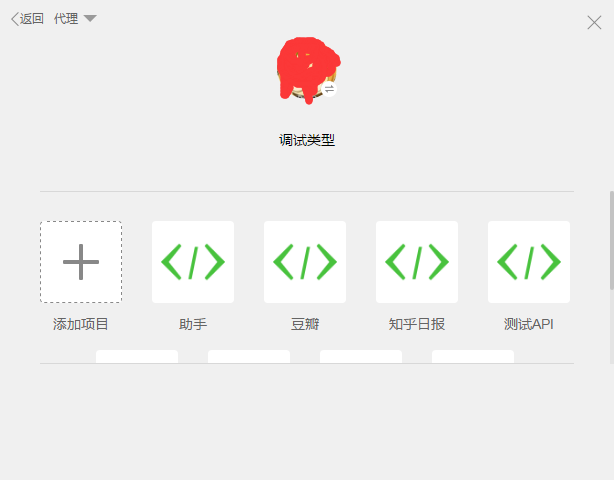
2.扫码二维码以后,进入添加项目或者导入已有项目界面

添加项目
3.新建项目,导入官方提供的demo——quickstart
由于只有企业、组织、政府等非个人机构才有AppID,所以个人开发者选择无AppID,有AppID的大神可以对应填写。注册企业公众号和获取AppID的方法具体参见微信小程序之注册篇(二)

新建项目
4.完成新建项目后,即可进入开发界面

开发界面
挺多人说像chrome的调试界面,很久没有做过前端的事情了,忘了。看官自评吧。。。
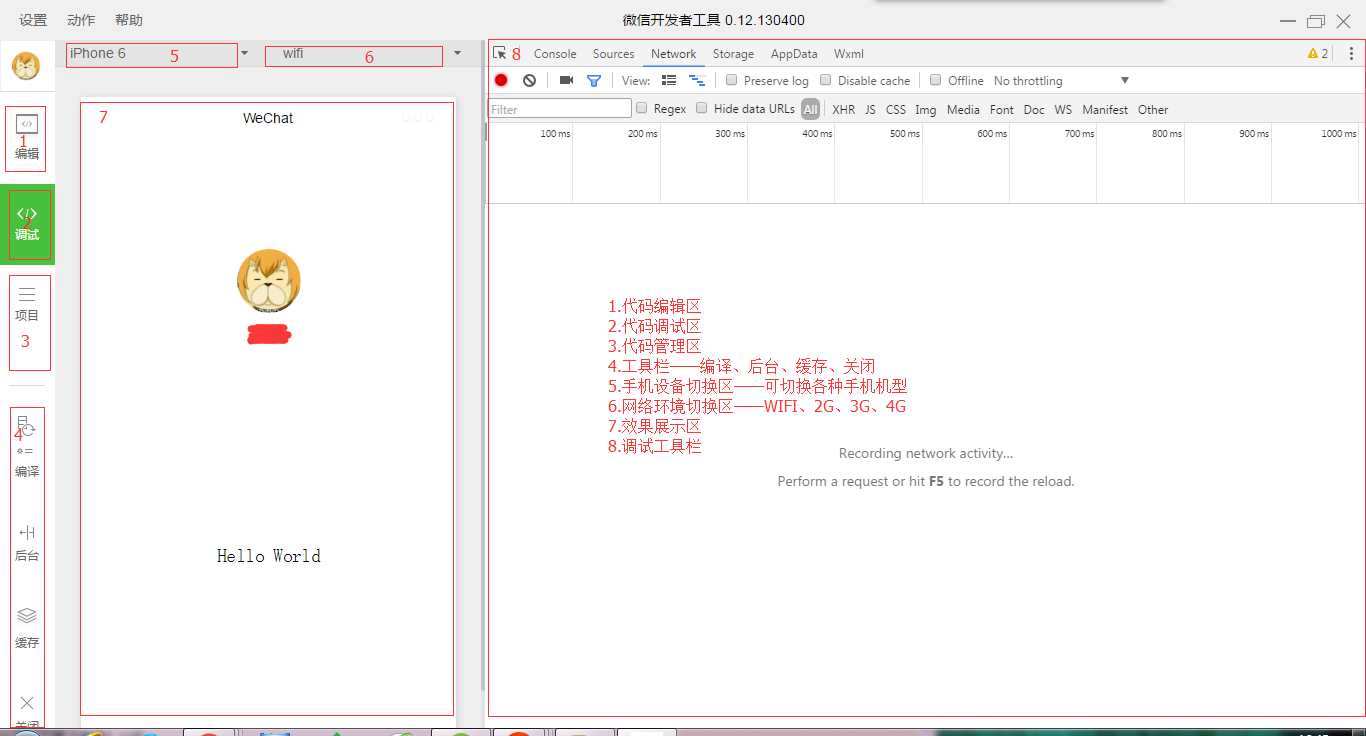
5.开发工具功能区域一览
开发工具分为8个功能区域,分别是
1.代码编辑区——代码编写需要切换到这个模式下进行。
2.代码调试区——代码完成后,对结果、错误信息、网络信息等进行调试。
3.项目管理区——进行项目基本信息的管理,完成代码的上传等操作。
4.工具栏——有编译、后台、缓存、关闭等工具模块。
5.手机设备切换区——可以模拟各种类型的手机机型,查看小程序在不同机型下的展示结果。
6.网络环境切换区——分别可以模拟WIFI、2G、3G、4G等网络环境下访问小程序的效果。
7.效果展示区——模拟显示小程序在相应的手机设备、相应网络环境下的展示效果。
8.调试工具栏——可以查看小程序的输出结果信息、错误信息、网络等调试信息。

开发工具功能区域
6.开发工具
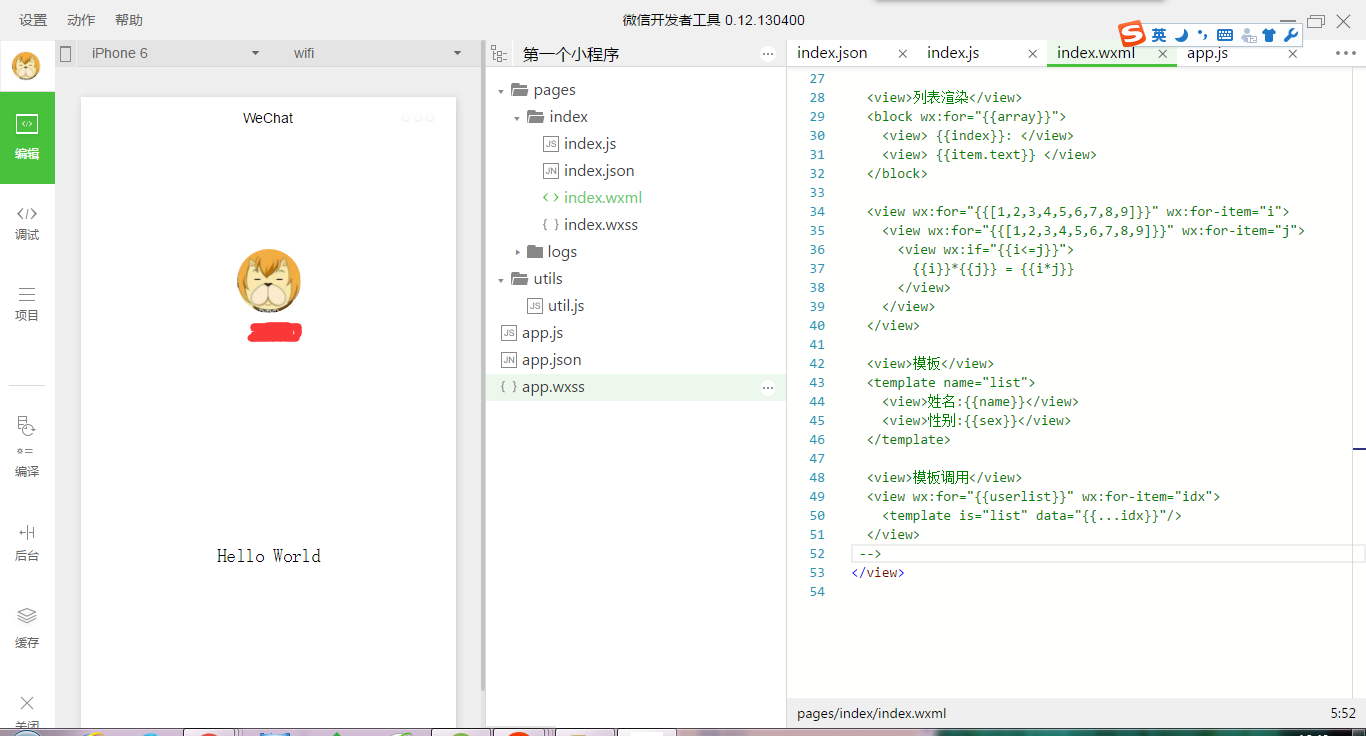
代码编辑

代码编辑
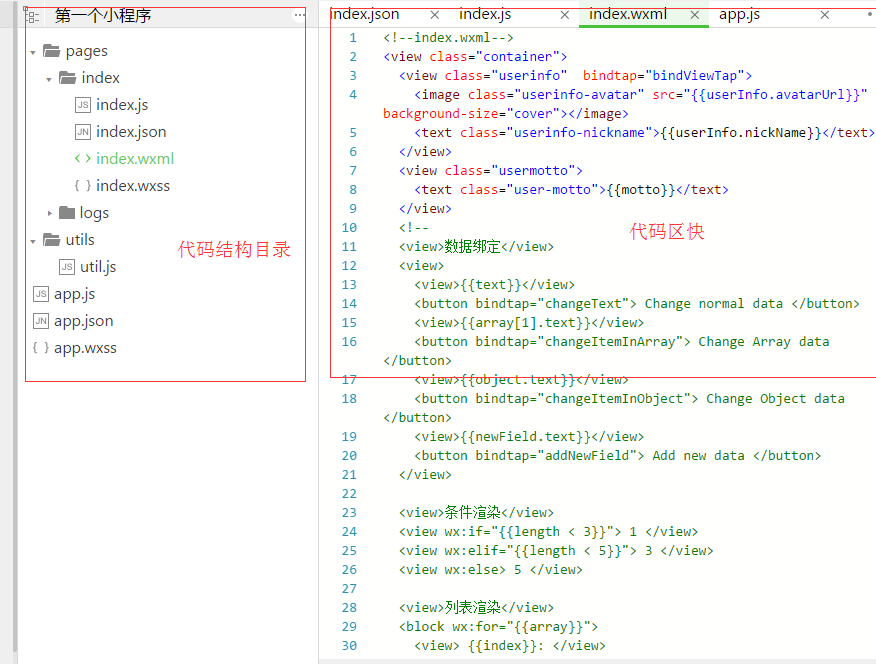
小程序项目结构
- 文件结构
-

文件结构
小程序的文件结构由三个文件和文件夹组成,放在根目录(即最外层目录)下的三个文件,分别是:
app.js小程序逻辑,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
app.json小程序公共设置
app.wxss小程序公共样式表
而在根目录的文件夹内,则是由文件名相同但是后缀不同的四个文件组成,他们的后缀分为:
.js页面逻辑
.wxml页面结构,类似于HTML设计网页结构。
.wxss页面样式表,如同CSS设计网页的样式。
.json页面配置
注:
1.文件夹内四个文件必须同名。 例如首页index.js、index.wxml、index.wxss、index.json。 2.一个框架页面至少包含js、wxml、wxss三个文件类型。
app.json配置
app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。每个属性的内部设置参数,可参考 小程序配置。

{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
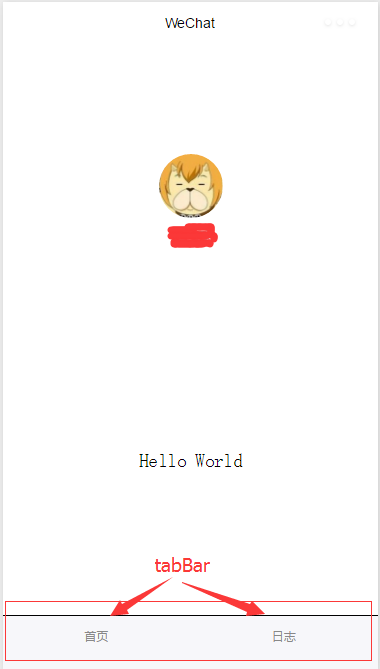
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"connectSocket": 20000,
"uploadFile": 20000,
"downloadFile": 10000
},
"debug":true
}

到此,微信小程序的开发初体验就结束了,非常的简单。接下来需要去了解小程序的生命周期、开发组件、开发交互等方面的知识了。
作者:爱情小傻蛋
链接:https://www.jianshu.com/p/0c089ef32a08
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

