注册格式要求:
页面中所有项均为必填项
- 登录账号:只能是数字或字母且以字母开头
- 密码:大于8位且需要有字母和数字之外的字符
- 姓名:格式为2-4个汉字
- 出生年月日:格式为yyyy-mm-dd 【eg:1998-02-17】
- 邮编:正确的6位数字邮编
- E-mail:基本格式
Html程序代码如下(页面程序,封装在index.html中):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>用户注册页面</title>
<link rel="stylesheet" type="text/css" href="css.css"/>
</head>
<body>
<h1 align="center"><strong>用户注册</strong></h1>
<h3 align="center"><em><a href="001.html"><font face="楷体">·格式要求(注册前必读)</font></a></em></h3>
<div class="ym">
<form action="" method="post">
<table>
<tr>
<td>登录账号</td>
<td><input name="Name" type="text" placeholder="请输入您的登录账号"></td>
</tr>
<tr>
<td>密码</td>
<td><input name="pw" type="password" placeholder="请输入您的密码"></td>
</tr>
<tr>
<td>确认密码</td>
<td><input name="pw1" type="password" placeholder="请再次输入您的密码"></td>
</tr>
<tr>
<td>姓名</td>
<td><input name="name" type="text" placeholder="请输入您的姓名"></td>
</tr>
<tr>
<td>身份证号码</td>
<td><input name="identy" type="text" placeholder="请输入您的身份证号码"></td>
</tr>
<tr>
<td>出生年月日</td>
<td><input name="birth" type="text" placeholder="请输入您的出生年月"></td>
</tr>
<tr>
<td>住址</td>
<td><input name="adress" type="text" placeholder="请输入您的住址"></td>
</tr>
<tr>
<td>邮编</td>
<td><input name="ecode" type="text" placeholder="请输入您的邮政编码"></td>
</tr>
<tr>
<td>E-mail</td>
<td><input name="email" type="text" placeholder="请输入您的email"></td>
</tr>
<tr>
<td><input type="submit" value="提交" οnclick="return last()" ></td>
<td><input type="reset" value="重置">
<input type="button" value="关闭" οnmοusemοve="window.close()"/ ></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript" src="js.js" charset="UTF-8"></script>
</body>
</html>
Html代码文件如下(跳转页面代码):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册格式要求</title>
</head>
<body>
<h1 align="center">注册格式要求</h1>
<p align="center"><font color=#CD5C5C size="6" face="楷体"><strong>页面中所有项均为必填项,请勿漏填</strong></font></p>
<p align="center"><font color=#CD5C5C> 登录账号:</font>只能是数字或字母且以字母开头</p>
<p align="center"><font color=#CD5C5C>密码:</font>大于8位且需要有字母和数字之外的字符</p>
<p align="center"><font color=#CD5C5C>姓名:</font>格式为2-4个汉字</p>
<p align="center"><font color=#CD5C5C>出生年月日:</font>格式为yyyy-mm-dd 【eg:1998-02-17】</p>
<p align="center"><font color=#CD5C5C>邮编:</font>正确的6位数字邮编</p>
<p align="center"><font color=#CD5C5C>E-mail:</font>基本格式</p>
</body>
</html>
Css代码文件如下(封装在css.css文件中):
body{
background:url(img/time.jpg) center center;
width: 100%;
height: 100%;
background-size: cover;
}
h1{
align-content: center;
text-shadow: 0 8px 5px rgba(0,0,8,.3);
color: indianred;
font-size: 48px;
}
.ym{
width: 310px;
border:px solid write;
padding: auto;
margin: auto
}Javascript代码文件如下(实现表单验证的功能程序,封装在js.js文件中):
function print99(x){
while(x.length>0 && x.charAt(0)==' ')
x = x.substring(1,x.length);
while(x.length>0&&x.charAt(x.length-1)==' ')
x = x.substring(0,x.length-1);
return x;
}
function isNull(elem,message){
var va=print99(elem.value);
if(va==""){
alert(message);
elem.focus();
return false;
}
return true;
}
function checkName(){
var first=document.forms[0].Name.value.charAt(0);
var exp=/^[a-zA-Z0-9]+$/;
if(isNull(document.forms[0].Name,"账号不能为空,请输入账号!")){
if(first>='a'&&first<='z'||first>='A'&&first<='Z'){
}
else{
alert("登录账号要求以字母开头,请您重新输入!");
document.forms[0].Name.focus();
return false;
}
if(!exp.test(document.forms[0].Name.value)){
alert("账号必须是字母或数字!");
document.forms[0].Name.focus();
return false;
}
return true;
}else
{
return false;
}
}
function checkpw(){
var exp=/^[A-Za-z0-9]+$/;
if(isNull(document.forms[0].pw,"密码不能为空,请输入密码!")){
if(document.forms[0].pw.value.length<=8){
alert("密码必须大于8位!");
document.forms[0].pw.focus();
return false;
}
else{
if(exp.test(document.forms[0].pw.value)){
alert("密码需要包含其他字符!");
document.forms[0].pw.focus();
return false;
}
}
}
else{
return false;
}
if(document.forms[0].pw.value!=document.forms[0].pw1.value){
alert("两次密码输入不同!");
document.forms[0].pw.focus();
return false;
}
return true;
}
function checkname(){
var exp =/^[\u4e00-\u9fa5]{2,4}$/i;
if(isNull(document.forms[0].name,"姓名不能为空,请输入姓名")){
if (!exp.test(document.forms[0].name.value)) {
alert("请输入正确格式的姓名!");
document.forms[0].name.focus();
return false;
}
return true;
}
else{
return false;
}
}
function checkIdenty(){
var bir=document.forms[0].birth.value;
var ide=document.forms[0].identy.value;
var biride=ide.substring(6,10)+"-"+ide.substring(10,12)+"-"+ide.substring(12,14);
if(isNull(document.forms[0].identy,"身份证号码不能为空,请输入")){
if(ide.length!=18){
alert("请输入正确格式的身份证号码(18位)");
document.forms[0].identy.focus();
return false;
}else
{
if(bir!=biride){
alert("您的身份证信息与生日不符合,请重新输入!");
document.forms[0].identy.focus();
return false;
}
}
return true;
}
else{
return false;
}
}
function checkecode(){
var exp=/^[0-9]+$/;
if(isNull(document.forms[0].ecode,"邮编不能为空,请输入")){
if(document.forms[0].ecode.value.length!=6){
alert("请输入正确格式的邮政编码(6位)");
document.forms[0].ecode.focus();
return false;
}else{
if(!exp.test(document.forms[0].ecode.value)){
alert("邮编为数字");
document.forms[0].ecode.focus();
return false;
}
}
return true;
}
else{
return false;
}
}
function checkEmail(){
var exp=/^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/;
if(isNull(document.forms[0].email,"Email不能为空,请输入")){
if(!exp.test(document.forms[0].email.value)){
alert("Email格式错误!");
document.forms[0].email.focus();
return false;
}
return true;
}
else{
return false;
}
}
function last(){
if(checkName()&&checkpw()&&checkname()&&checkIdenty()&&checkecode()&&checkEmail()){
document.forms[0].submit();
return true;
}
return false;
}通过以上四个文件即可实现一个简单的注册表单验证的功能(本程序中的time.jpg文件在《Web前段编程基础——编写简易计算器》博文 中的time.jpg相同,在此不再上传。)
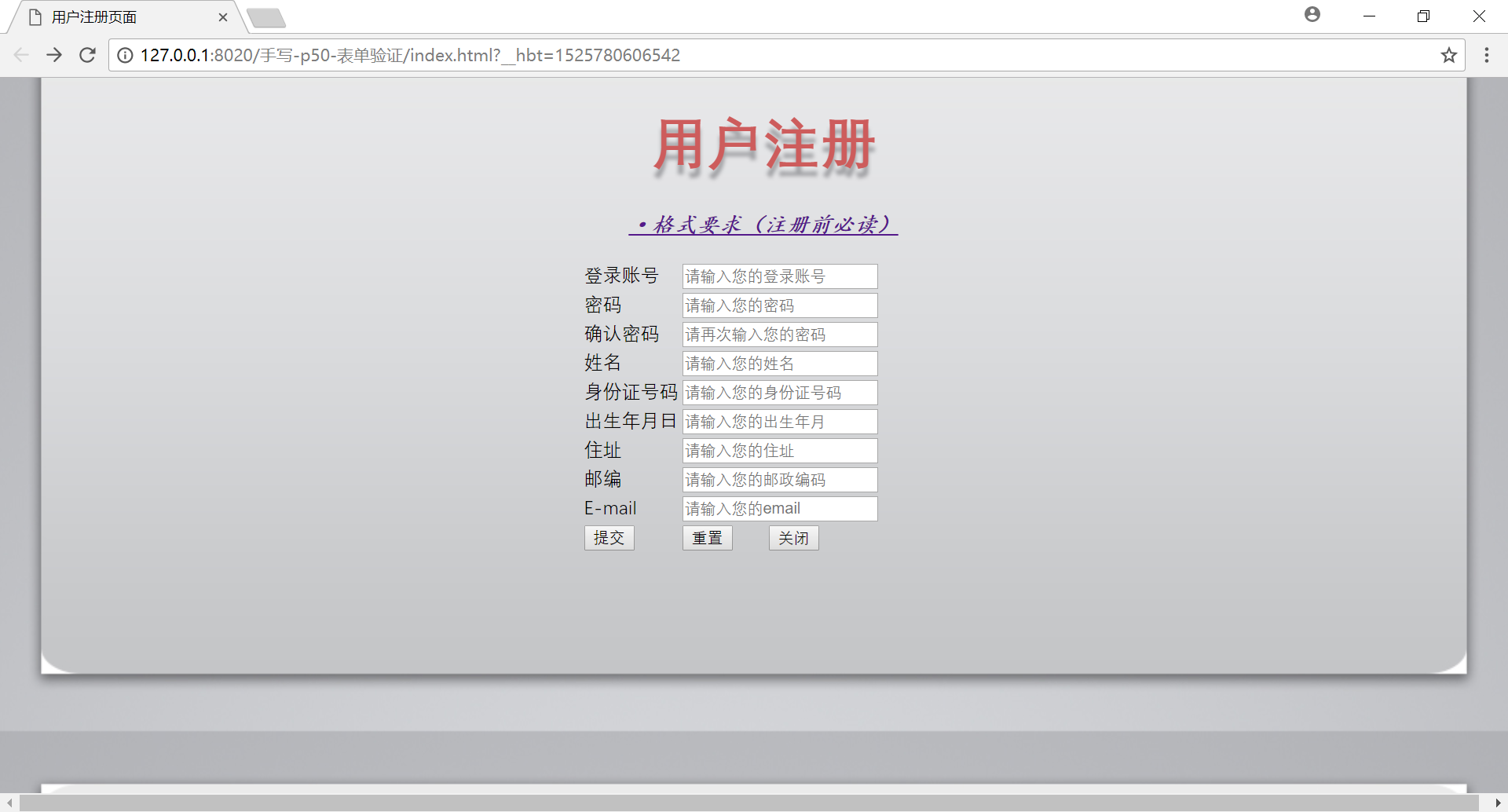
运行页面如下,并可实现验证功能: