vue页面访问正常,但是一刷新就会404的问题解决办法:

第一种解决方法:
将vue路由模式mode: 'history' 修改为 mode: 'hash'
//router.js文件
const router = new Router({
//mode: 'history',
mode: 'hash',
routes: [
{ path: '/', redirect: '/login' },
{ path: '/login', component: Login },
]
})第二种解决方法:
在服务器Nginx配置文件里,添加如下代码,再刷新就OK了
location / {
root /opt/smartpension/portal;
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
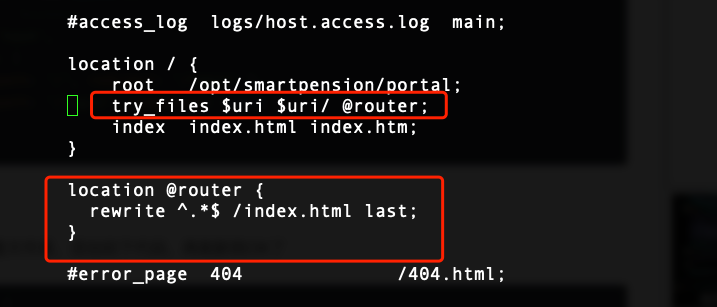
}如下图:
保存并退出
- ../nginx -t -- 验证nginx配置文件是否正确
- ../nginx -s reload -- 重启nginx